Introduction
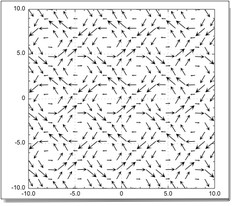
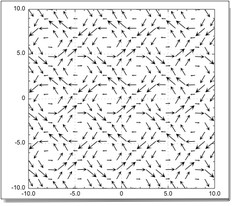
Les vector plots affichent un champ vectoriel 2D défini dans un espace à deux dimensions.
Le champ peut être défini dans un espace paramétrique à deux dimensions (x(u,v),y(u,v)).
Associer des données à un vector plot
- xdata, ydata, vxdata et vydata
- vxdata et vydata sont les deux composantes de l'ensemble des vecteurs, xdata et ydata sont les coordonnées des points où se situent ces vecteurs.
Il y a deux façons de définir un champ de vecteurs dans un vector plot :
- vous pouvez suivre la même procédure que pour les scalar maps: vous devez alors définir vxdata et vydata avec des matrices. Ce moyen de faire permet de gérer des ensembles de points dans un espace paramétrique à deux dimensions (x(u,v),y(u,v)).
- vous pouvez définir les propriétés xdata, ydata, vxdata et vydata par des listes ou des arrays of real de même taille. Le vector plot tracera un vecteur à chaque point (x,y).
|

|
- vector scaling et use view scaling
- Vous pouvez régler la taille des flèches avec les deux propriétés vector scaling et use view scaling. Si use view scaling est mis à true (la valeur par défaut) alors la taille des flèches est proportionnelle aux échelles des axes, selon un facteur multiplicatif défini par la propriété vector scaling. Si vector scaling est mis à 1.0 (la valeur par défaut), vx et vy correspondent aux mêmes échelles que x et y, c'est-à-dire celles des axes. Un vector scaling plus petit (resp. plus grand) correspond à des flèches plus petites (resp. plus grosses).
Régler use view scaling à true peut être nécessaire par exemple pour afficher des champs de vitesses. Cependant vous pouvez également régler use view scaling à false pour obtenir des tailles de flèches indépendantes des échelles x et y. La propriété vector scaling définit alors l'échelle de vxdata et vydata en unité par pixel. Les flèches auront une taille et une orientation indépendantes du réglage des axes et du niveau de zoom.
Options d'affichage du vector plot
-
pen color
- Pour changer la couleur avec laquelle sont dessinés les flèches (noir par défaut), définissez pen color avec une couleur rgba.
-
arrow style
- Pour supprimer les pointes des flèches et ne dessiner que des traits, définissez la propriété arrow style à 0. Si elle est définie à 2, l'intérieur de la pointe des flèches ne sera pas dessiné (les contours seulement). Si elle est définie à arrow style à 1 (la valeur par défaut), la flèche est entièrement dessinée.
-
arrow def
- Il est possible de personnaliser la forme de la pointe de la flèche ainsi que sa taille. La forme de la pointe est définie par la propriété arrow def qui doit être une liste de réels {smallLength, overallLength, overallWidth} qui définissent les trois dimensions de la pointe, pour une flèche de longueur unitaire.
|