Commandes d'encapsulation.
Toutes les commandes graphiques doivent être contenues entre une instruction BeginFigure (ou BeginFrontFigure, BeginPDF, BeginContext) et EndFigure (ou Endxxx).
Ces fonctions ne doivent pas être emboitées.
Begin.. End..
BeginFigure : Ouvre un nouveau dessin dans l'arrière-plan d'une nouvelle fenêtre graphique ou d'une fenêtre existante.
Un dessin commencé avec BeginFigure(w) doit se terminer par EndFigure(). Il est possible de choisir la couleur du fond à l'aide de la propriété background color. Par défaut le fond est blanc: {1,1,1,1}. Le fond transparent est obtenu avec {1,1,1,0}
BeginFigure(w)w : une référence à une fenêtre graphique existante, ou 0 pour créer une nouvelle fenêtre graphique
 Exemple
ExempleCréer une nouvelle fenêtre et définir les dimensions du dessin.
Voir également l'exemple de InitUserTransformation.
set w to BeginFigure(0)
set {w's pagewidth, w's pageheight} to {200, 200}
set background color of w to {1,1,1,0} -- couleur de fond transparente
CirclePath({100, 100}, 50)
DrawPath(2)
EndFigure()
EndFigure : Termine les procédures graphiques et déclenche la réalisation du dessin courant
BeginFrontFigure : Ouvre un nouveau dessin au premier plan d'une nouvelle fenêtre graphique ou d'une fenêtre existante.
Un dessin commencé avec BeginFrontFigure(w) doit se terminer par EndFrontFigure() pour que les commandes graphiques soient effectivement dessinées.
BeginFrontFigure(w)w : une référence à une fenêtre graphique existante, ou 0 pour créer une nouvelle fenêtre graphique
EndFrontFigure : Termine les procédures graphiques et déclenche la réalisation du dessin courant
BeginPDF : Crée un nouvel enregistrement PDF de dimensions correspondantes au rectangle spécifié.
Un dessin commencé avec BeginPDF doit se terminer par EndPDF().
BeginPDF(aRect)aRect : une liste de 4 réels {originX, originY, width, height} définissant un rectangle en pixels (1/72'')
EndPDF : Termine les procédures graphiques et retourne le contenu du PDF : ce texte peut être enregistré dans un fichier PDF ou bien être utilisé directement dans Smile.
BeginContext : Rend persistentes toutes les définitions créées au moyen de BeginPath, BeginPattern et BeginGroup, en les ajoutant au contexte graphique de w ou de l'application (w=0). A utiliser en-dehors de toute structure du type BeginFigure ... EndFigure.
BeginContext(w)w : une référence à une fenêtre ou à une vue
EndContext : Termine les procédures graphiques et ajoute les définitions au contexte graphique choisi.
Commandes de paramétrages du contexte.
Pour revenir à des réglages d'un état précédent, utilisez les commandes SaveState... RestoreState.
Manipulation du contexte
SaveState : Retient les paramètres graphiques courants.
RestoreState : Restaure les paramètres graphiques dernièrement retenus à l'aide de SaveState().
Transformations
SetTransformation : Applique la transformation linéaire à tous les points utilisés par la suite. La transformation consiste à remplacer {x, y} par {a.x + c.y + tx, b.x + d.y + ty}.
Au début, les longueurs sont définies en pixels (1/72'').
Attention : toutes les longueurs sont affectées par SetTransformation ; en particulier l'épaisseur des traits (voir exemple).
Les appels successifs à SetTransformation composent les transformations. Pour annuler une transformation, il faut encapsuler SetTransformation entre 'SaveState()' et 'RestoreState()'.
Les fonctions SetTranslation(x,y), SetRotation(theRad) et SetScale(theScale) sont des fonctions simplifiées analogues à SetTransformation.
SetTransformation({a, b, c, d, tx, ty}) Exemple
ExempleRemarquez les positions relatives de DrawPath et de RestoreState : dans le deuxième cas, la transformation ne s'applique pas à l'épaisseur du trait.
BeginFigure(0)
SetPenColor({0.1, 0.1, 1})
SaveState()
SetTransformation({25.0, 12.5, 12.5, 25.0, 50.0, 50.0})
CirclePath({0, 0}, 1)
DrawPath(2)
RestoreState()
SaveState()
SetTransformation({25.0, 12.5, 12.5, 25.0, 120.0, 50.0})
CirclePath({0, 0}, 1)
RestoreState()
DrawPath(2)
EndFigure()
SetUserTransformation : Applique la transformation linéaire à tous les points utilisés par la suite. La transformation consiste à remplacer {x, y} par {a.x + c.y + tx, b.x + d.y + ty}.
Contrairement à SetTransformation, SetUserTransformation ne s'applique qu'aux points et non aux dimensions (largeur de trait, etc).
Pour annuler une transformation, il faut encapsuler SetUserTransformation entre 'SaveState()' et 'RestoreState()'.
Attention la transformation définie par SetUserTransformation est composée avec celle définie par SetTransformation.
Les fonctions SetUserTranslation(x,y), SetUserRotation(theRad) et SetUserScale(theScale) sont des fonctions simplifiées analogues à SetUserTransformation.
SetUserTransformation({a, b, c, d, tx, ty}) Exemple
ExempleComparez avec l'exemple précédent : il n'est plus nécessaire d'encapsuler les transformations avec SaveState et RestoreState pour ne pas modifier l'épaisseur des traits.
BeginFigure(0)
SetUserTransformation({25.0, 12.5, 12.5, 25.0, 40.0, 35.0})
CirclePath({0, 0}, 1)
SetPenColor({0, 0.5, 0})
DrawPath(2)
SetUserTranslation(2.0, -1)
CirclePath({0, 0}, 1)
SetPenColor({0.1, 0.1, 1})
DrawPath(2)
EndFigure()
Couleurs
SetFillColor : Définit la couleur de remplissage à la couleur rgba (rouge, vert, bleu,alpha).
{0, 0, 0, 1} est du noir, {1, 0, 0, 1} est du rouge.
SetFillColor(rgba)rgba : une liste de 3 ou 4 nombres réels dans [0..1]. 'a' est l'opacité (optionnelle)
 Exemple
ExempleLa couleur de remplissage concerne le texte tout autant que les dessins. Par défaut, le mode de texte vaut 0 (remplissage uniquement) et la couleur du texte est alors définie par SetFillColor.
BeginFigure(0)
SetPenWidth(5)
SetPenColor({0, 0, 1})
SetFillColor({1, 0, 1})
TextMoveTo({110, 100})
SetTextFont("Arial")
SetTextSize(250)
SetTextMode(2) -- text mode 2 = remplissage + contours
DrawString("[h]A")
EndFigure()
SetFillGray : Définit la couleur de remplissage au niveau de gris donné par g.
SetFillGray(g)g : un nombre réel dans [0..1], ou une liste {g,alpha}
SetFillCMYK : Définit la couleur de remplissage à la couleur cmyka.
{0, 0, 0, 1, 1} est du noir, {1, 0, 0, 1, 1} est du cyan.
SetFillCMYK(cmyka)cmyka : une liste de 4 ou 5 nombres réels {cyan, magenta, jaune, noir, alpha} dans [0..1]. 'alpha' est l'opacité (optionnelle)
SetPenColor : Définit la couleur du trait à la couleur rgba.
{0, 0, 0, 1} est du noir, {1, 0, 0, 1} est du rouge.
SetPenColor(rgba)rgba : une liste de 3 ou 4 nombres réels dans [0..1]. 'a' est l'opacité (optionnelle)
SetPenGray : Définit la couleur du trait au niveau de gris donné par g.
SetPenGray(g)g : un nombre réel dans [0..1], ou une liste {g,alpha}
SetPenCMYK : Définit la couleur du trait à la couleur cmyka.
{0, 0, 0, 1, 1} est du noir, {1, 0, 0, 1} est du cyan.
SetPenCMYK(cmyka)cmyka : une liste de 4 ou 5 nombres réels {cyan, magenta, jaune, noir, alpha} dans [0..1]. 'alpha' est l'opacité (optionnelle)
Les traits
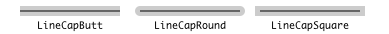
SetLineCap : Définit le style des fins de ligne.
SetLineCap(lc)lc : 0 = aucun, 1 = rond, 2 = carré
SetLineJoin : Définit le style des raccords de ligne.
SetLineJoin(lj)lj : 0 = pointu, 1 = arrondi, 2 = tronqué
SetMiterLimit : Définit la distance limite des connexions de lignes.
SetMiterLimit(ml)ml : une longueur en pixels (1/72'')
SetPenWidth : Définit la largeur du trait theSize (éventuellement modifié par la transformation courante).
SetDashPattern : Définit le motif des pointillés.
{0, 2, 3, 10, 3} correspond à un motif trait-point-trait.
SetDashPattern(pat)pat : une liste impaire de nombre{phase0, len1, len2, ...}, phase0 est la phase du début du trait, les paires nombres suivants décrivent la longueur des segments et des blancs constituant le motif du pointillé. La liste vide {} remet le trait plein
 Exemple
Exempleset dashes to {{0,2,4}, {0,8,8}, {0,12,4,2,4}, {8,12,4,2,4}}
BeginFigure(0)
SetUserTranslation(10, 10)
repeat with d in dashes
SetDashPattern(d)
MoveTo({0, 0})
LineTo({150, 0})
DrawPath(2)
TextMoveTo({160, -2})
DrawString(display d)
SetUserTranslation(0, 15)
end repeat
EndFigure()
Commandes de définition de paths.
Pour qu'un path soit dessiné, il faut que la commande DrawPath soit appelée.
Manipulation des paths
DrawPath : Finit le chemin courant et l'ajoute au graphique. DrawPath utilise les réglages courants pour les bords et les remplissages : pour dessiner deux éléments de couleurs différentes il faut appeler deux fois DrawPath.
Il existe deux modes de remplissage : "fill" remplit les points correspondent à un index positif pour l'ensemble des paths, tandis que "eofill" remplit les points correspondant à un index impair pour l'ensemble des paths (cf l'exemple de ArrowPath). L'index d'un point correspond au nombre d'enroulement des paths autour de lui dans le sens direct, moins le nombre d'enroulement des paths dans le sens indirect.
DrawPath(n)n : 0 (ou "fill") : remplissage uniquement,1 (ou "eofill") : remplissage impair uniquement, 2 (ou "stroke") : contours uniquement, 3 (ou "fill-stroke") : contours + remplissage, 4 (ou "eofill-stroke") : contours + remplissage impair
 Exemple
ExempleVoir également l'exemple de ArrowPath à propos de l'index d'un point par rapport à un chemin.
BeginFigure(0)
SetUserTransformation({30, 0, 0, 30, 35, 35})
SetPenColor({0.1, 0.1, 1})
SetFillColor({0, 0.5, 0})
SetPenWidth(3)
repeat with i from 0 to 4
CirclePath({0, 0}, 0.3)
CirclePath({0, 0}, 0.6)
CirclePath({0, 0}, 1)
DrawPath(i)
SetUserTranslation(2.5, 0)
end repeat
EndFigure()
ClosePath : Complète le chemin courant en rajoutant une ligne entre le dernier et le premier point du chemin courant.
ClosePath() Exemple
ExempleLe deuxième triangle n'est pas fermé par ClosePath : son sommet supérieur est mal dessiné.
set {a,b,c} to {{0,1}, {(sin pi/3),-0.5}, {-1*(sin pi/3),-0.5}}
BeginFigure(0)
SetUserTransformation({30, 0, 0, 30, 35, 25})
SetPenColor({0.1, 0.1, 1})
SetFillColor({0, 0.5, 0})
SetPenWidth(5)
MoveTo(a)
LineTo({b, c})
DrawPath(3)
SetUserTranslation(3, 0)
MoveTo(a)
LineTo({b, c, a})
DrawPath(3)
SetUserTranslation(3, 0)
MoveTo(a)
LineTo({b, c})
ClosePath()
DrawPath(3)
EndFigure()
ClipPath : Ferme le chemin courant et définit la région d'écriture à l'intersection de la région actuelle et du chemin courant.
Il n'existe pas de commande pour réinitialiser la région d'écriture :
utilisez "ClipPath" avec "SaveState" et "RestoreState".
ClipPath(n)n : 0 = Fill (remplissage),1 = EvenOddFill (remplissage des superpositions impaires de chemins), 2 = Stroke (contours)
 Exemple
Exempleset {a,b,c} to {{0,1}, {(sin pi/3),-0.5}, {-1*(sin pi/3),-0.5}}
BeginFigure(0)
SetUserTransformation({30, 0, 0, 30, 35, 25})
SetPenColor({0.1, 0.1, 1})
SetFillColor({0, 0.5, 0})
SetPenWidth(5)
repeat with i from 0 to 2
SaveState()
CirclePath({0, 0}, 0.3)
CirclePath({0, 0}, 0.6)
CirclePath({0, 0}, 0.9)
ClipPath(i)
MoveTo(a)
LineTo({b, c})
ClosePath()
DrawPath(3)
RestoreState()
SetUserTranslation(3, 0)
end repeat
EndFigure()
Construction des paths
MoveTo : Définit la position du point courant.
MoveTo(thePt)thePt : {x,y}, le nouveau point courant
LineTo : Rajoute au chemin courant une ligne du point courant vers un nouveau point.
LineTo(thePt)thePt : {x,y}, le nouveau point courant. Ou une liste de tels éléments
 Exemple
Exempleset {a, b, c} to {{0, 0}, {1, 0}, {0.8, -0.5}}
BeginFigure(0)
SetUserTransformation({100, 0, 0, 100, 50, 60})
SetPenColor({0.1, 0.1, 1})
SetPenWidth(3)
MoveTo(a)
LineTo({b, c})
DrawPath(2)
EndFigure()
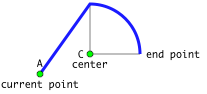
ArcPath : Rajoute un arc de cercle au chemin courant, éventuellement précédé d'un segment.
ArcPath(theCenter, theRadius, rad1, rad2, clockw)theCenter : le centre de l'arc de cercle
theRadius : le rayon
rad1, rad2 : les angles des extrémités de l'arc
clockw : un booléen, true si l'arc doit être tracé dans le sens des aiguilles d'une montre, false sinon
 Exemple
Exempleset {a, c} to {{40, 20}, {90, 40}}
BeginFigure(0)
SetPenWidth(3)
SetPenColor({0.1, 0.1, 1})
MoveTo(a)
ArcPath(c, 50, pi / 2, 0, true)
DrawPath(2)
EndFigure()
ArcToPointPath : Rajoute un arc de cercle au chemin courant, éventuellement précédé d'un segment, de telle façon qu'on obtienne un angle correspondant au point de contrôle ctrlPt donné.
L'arc est tangent à la ligne joignant le point courant à ctrlPt et à la ligne joignant ctrlPt au nouveau point endPt.
ArcToPointPath(ctrlPt, endPt, theRadius)ctrlPt : le point de contrôle
endPt : le nouveau point
theRadius : le rayon du cercle
 Exemple
Exempleset {a, b, c} to {{0, 0}, {1, 0}, {0.8, -0.5}}
BeginFigure(0)
SetUserTransformation({100, 0, 0, 100, 50, 60})
SetPenColor({0.1, 0.1, 1})
SetPenWidth(2)
MoveTo(a)
ArcToPointPath(b, c, 0.2)
DrawPath(2)
EndFigure()
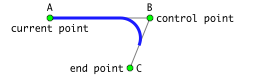
QuadBezierPath : Rajoute au chemin courant une courbe de Bezier quadratique du point courant vers un nouveau point avec un point de contrôle.
QuadBezierPath(ctrlPt, endPt)ctrlPt : le point de contrôle
endPt : le nouveau point
 Exemple
Exempleset {a, b, c} to {{0, 0}, {1, 0}, {0.8, -0.5}}
BeginFigure(0)
SetUserTransformation({100, 0, 0, 100, 50, 60})
SetPenColor({0.1, 0.1, 1})
SetPenWidth(2)
MoveTo(a)
QuadBezierPath(b, c)
DrawPath(2)
EndFigure()
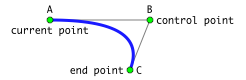
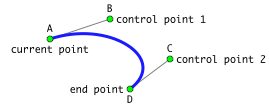
BezierPath : Rajoute au chemin courant une courbe de Bezier du point courant vers un nouveau point, avec deux points de contrôle.
BezierPath(ctrlPt1, ctrlPt2, endPt)ctrlPt1 : le premier point de contrôle
ctrlPt2 : le deuxième point de contrôle
endPt : le nouveau point
 Exemple
Exempleset {a,b,c,d} to {{0,0}, {0.6,0.2}, {1.2,-0.2}, {0.8,-0.5}}
BeginFigure(0)
SetUserTransformation({100, 0, 0, 100, 50, 70})
SetPenColor({0.1, 0.1, 1})
SetPenWidth(2)
MoveTo(a)
BezierPath(b, c, d)
DrawPath(2)
EndFigure()
Raccourcis
DMove : Translate le point courant.
DMove(theOffset)theOffset : {dx,dy}, la translation du point courant
DLine : Rajoute au chemin courant une ligne correspondant à une translation du point courant.
DLine(theOffset)theOffset : {dx,dy}, la translation du point courant
RectPath : Rajoute au chemin courant un rectangle.
RectPath(r)r : {x0, y0, theWidth, theHeight}, le rectangle (son origine suivie de sa largeur et de sa hauteur)
RoundRectPath : Rajoute au chemin courant un rectangle arrondi.
RoundRectPath(r, theRadius)r : {x0, y0, theWidth, theHeight}, le rectangle (son origine suivie de sa largeur et de sa hauteur)
theRadius : le rayon des arrondis
PolyLine : Trace une ligne brisée partant du premier point d'une liste de points thePtList et passant par l'ensemble des points de thePtList.
PolyLine(thePtList)thePtList : une liste de points {{x1,y1}, {x2,y2}, ...}
 Exemple
ExemplePolyLine est plus rapide que dessiner point après point. Dans cet exemple, SetTransformation est utilisé pour déplacer l'origine des coordonnées au centre de la page.
set npts to 86
set w to BeginFigure(0)
SetPenColor({1, 0.2, 0.2})
SetPenWidth(0.5)
set pts to {}
set {i, j, di, dj} to frame of w
SetTransformation({1, 0, 0, 1, di / 2, dj / 2})
repeat with n from 0 to npts
set r to di * 0.45 * n / npts
set end of pts to {r * (cos r), r * (sin r)}
end repeat
PolyLine(pts)
DrawPath(2)
EndFigure()
CirclePath : Rajoute un cercle de centre et de rayon spécifié au chemin courant.
CirclePath(theCenter, theRadius)theCenter : le centre de l'arc de cercle
theRadius : le rayon
CircleArcPath : Rajoute un arc de cercle au chemin courant, comme ArcPath(), mais sans segment de ligne supplémentaire.
'rad1' et 'rad2' sont les angles des extrémités de l'arc,
'clockw' vaut 'true' si l'arc doit être tracé dans le sens des aiguilles d'une montre, 'false' sinon.
CircleArcPath(theCenter, theRadius, rad1, rad2, clockw)theCenter : le centre de l'arc de cercle
theRadius : le rayon
rad1, rad2 : les angles des extrémités de l'arc
clockw : un booléen, true si l'arc doit être tracé dans le sens des aiguilles d'une montre, false sinon
EllipsePath : Rajoute au chemin courant une ellipse.
EllipsePath(r)r : {x0, y0, theWidth, theHeight}, le rectangle contenant l'ellipse
CurveTo : Rajoute au chemin courant une ligne lissée du point courant vers une liste de nouveaux points.
CurveTo(theListOfPts)theListOfPts : une liste de points {{x1,y1}, {x2,y2}, ...}
ClosedCurve : Rajoute au chemin courant une ligne lissée et fermée passant par les points d'une liste de points donnée.
ClosedCurve(theListOfPts)theListOfPts : une liste de points {{x1,y1}, {x2,y2}, ...}
Commandes de gestion du texte.
Réglages du texte
SetTextFont : Définit la police des caractères du texte.
SetTextFont(theFont)theFont : le nom de la police de caractères
SetTextSize : Définit la taille du texte.
SetTextSize(theSize)theSize : un nombre, la taille du texte
SetTextOffset : Définit les offsets qui seront appliqués lors des paramètres de position pour "DrawString()".
SetTextOffset(xOffset, yOffset)xOffset : le décalage horizontal (défaut : 6)
yOffset : le décalage vertical (défaut : 4)
SetTextSpacing : Définit l'espacement entre les caractères.
SetTextSpacing(theSize)theSize : un nombre entier
TextMoveTo : Met la position courante du texte à un point donné.
TextMoveTo(thePt)thePt : {x,y}, la nouvelle position courante du texte
SetTextMode : Définit le mode de dessinage du texte.
SetTextMode(theMode)theMode : 0 = Fill (remplissage), 1 = Stroke (contours), 2 = FillStroke (contours + remplissage), 3 = Invisible, 4 = FillClip (remplissage + définit la région d'écriture), 5 = StrokeClip (contours + définit la région d'écriture), 6 = FillStrokeClip (contours + remplissage + définit la région d'écriture), 7 = Clip (définit la région d'écriture)
Réalisation du texte
Des commandes pour manipuler du texte sont disponibles dans la section Divers de ce dictionnaire, ainsi que dans la section Smile text suite du dictionnaire de Smile.
DrawText : Dessine du texte à la position courante du texte en utilisant les paramètres de texte et la transformation linéaire courants.
DrawText(theString)theString : le texte à dessiner
DrawString : Dessine du texte à la position courante du texte en utilisant les paramètres de texte et la transformation linéaire courants.
Identique à DrawText excepté que DrawString autorise un paramètre de position dans theString, ainsi que des mots-clés latex.
La chaîne à afficher peut commencer par un paramètre de position : "[h]" (centre), "[t]" (haut), "[b]" (bas), "[r]" (droite), "[l]" (gauche) or "[tr]", "[tl]", "[br]", "[bl]"
DrawString(theString)theString : le texte à dessiner, commençant éventuellement par un paramètre de position
Commandes de gestion d'images.
Import
DrawImage : Dessine l’image contenue dans un fichier ou correspondant à une texture définie avec Turbulence ou FractalNoise.
DrawImage(theImage, r, preserveAspectRatio)theImage : une référence à un fichier ou une url ou référence à une texture ou une référence à une image définie par LoadImage ou BeginImage.
r : définit la destination. r peut être une liste de 2 nombres {x,y} donnant le coin inférieur gauche ou un rectangle {x, y, width, height} ; dans ce cas si les dimensions du rectangle diffèrent des dimensions de l'image (et si preserveAspectRatio est la chaîne vide), l’image sera déformée pour y entrer exactement. preserveAspectRatio permet de preserver l'aspect de l'image
preserveAspectRatio : "" ou du texte de la forme “xSpecySpec meetOrSlice” avec Spec pouvant être Min, Mid ou Max, et meetOrSlice pouvant être meet ou slice. Ainsi, “xMaxyMin slice” demande que l’image soit tronquée soit à gauche soit en haut
 Exemple
Exempleset pianoFile to "http://www.satimage.fr/software/images/piano.png"
BeginFigure(0)
set r to {2, 2, 80, 40}
set t to {1, 0, 0, 1, 84, 0}
set ls to {"", "xMidYMid meet", "xMaxYMid meet", "xMidyMid slice", "xMidYMin slice"}
repeat with s in ls
RectPath(r)
DrawImage(pianoFile, r, s)
DrawPath(2)
SetTransformation(t)
end repeat
EndFigure()
LoadImage : Charge une image en mémoire. A utiliser lorsqu'une image est dessinée plusieurs fois.
LoadImage(theName, theImage)theImage : un nom identifiant l'image. La référence pour DrawImage est ce nom précédé d'un caractère #.
theImage : une référence à un fichier
 Exemple
Exempleset pianoFile to "http://www.satimage.fr/software/images/piano.png"
set {pixel width:x, pixel height:y} to image info for pianoFile
set {x, y} to divlist {x, y} with 4
set w to BeginFigure(0)
set background color of w to {1, 1, 1, 0}
LoadImage("piano", pianoFile)
repeat with i from 0 to 2
repeat with j from 0 to 1
DrawImage("#piano", {i * (x + 5), j * (y + 5), x, y}, "")
end repeat
end repeat
EndFigure()
DrawPDF : Dessine une page d'un fichier PDF. Analogue de DrawImage pour les fichiers PDF. NB: la commande 'pdf boxes' de Smile permet de connaître la mediabox d'un fichier pdf.
DrawPDF(thePDF, r, preserveAspectRatio, thePage)thePDF : une référence à un fichier ou une url
r : voir DrawImage
preserveAspectRatio : voir DrawImage
thePage : un numéro de page
Création et masquage
ClipToImage : Limite la zone de dessin à l'aide d'une image. Il n'existe pas de commande pour réinitialiser la zone de dessin : utilisez "ClipToImage" avec "SaveState" et "RestoreState".
ClipToImage(r,r, theImage)r : un rectangle {x, y, width, height} la zone de dessin
theImage : un fichier image ou une référence à une image définie par LoadImage ou BeginImage. Si l'image est en couleurs elle est convertie en niveau gris.
Ensuite le niveau de gris de chaque pixel est utilisé comme valeur multiplicative du alpha dans la suite du dessin. Si l'image est un masque (image provenant de BeginImage avec le type "mask") l'interprétation est inversée : la valeur 1 dans le masque ne produira pas de dessin.
BeginImage : Tous les ordres de dessin placés entre BeginImage(theName, theSize, theType) et EndImage() seront utilisés pour définir une image dont le nom sera theName.
BeginImage(theName, theSize, theType)theName : nom de l'image ; la référence à cette image est ce nom précédé d'un caractère #. Ex: DrawImage("#" & theName,…)
theSize : une list {width, height} définissant la taille de l'image
theType : une chaine de caractères : "mask" ou "gray" ou "rgb"
LoadImageWithColorMask : Crée une nouvelle image en filtrant les couleurs de l'image source par un intervalle de valeurs de rgb.
LoadImageWithColorMask(theName, theImage, colorMask)theName : nom de l'image ; la référence à cette image est ce nom précédé d'un caractère #. Ex: DrawImage("#" & theName,…)
theImage : un fichier ou une référence à une image
colorMask : une liste de réels entre 0 et 1 : {rmin, rmax, gmin, gmax, bmin, bmax}
Textures
FractalNoise : Construit une texture de bruit fractal à l’aide de la fonction de Perlin.
Les listes theOffsets et theColors définissent la couleur du dégradé par une fonction linéaire par morceau.
FractalNoise(theName, r, freq, theTile, numOctaves, theOffsets, theColors)theName : nom de la texture ; la référence à cette texture est ce nom précédé d'un caractère #. Ex : DrawImage("#" & theName,…)
r : un rectangle {x, y, width, height} limitant la texture
freq : une liste de nombres {fx, fy}, les fréquences spatiales dans les directions x et y
theTile : un booléen, si theTile est true la texture sera périodique (création d’un motif)
numOctaves : un entier positif, nombre d’échelles présentes dans la texture
theOffsets : une liste de n nombres croissants de 0 à 1 définissant les abscisses de la fonction linéaire par morceaux correpondant aux valeurs de la liste de couleurs theColors
theColors : une liste de n couleurs rgba (qui sont des listes de 3 ou 4 nombres)
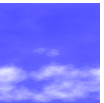
 Exemple
Exemple BeginFigure(0)
set offsets to {0, 0.4, 1}
set colors to {{1, 1, 1}, {0.4, 0.4, 1}, {0.3, 0.3, 1}}
FractalNoise("turb", {30,0,100,100}, {0.01,0.015}, true,6, offsets, colors)
DrawImage("#turb", {0, 0, 100, 100}, "xMidYMid slice")
EndFigure()
Turbulence : Construit une texture de turbulence à l’aide de la fonction de Perlin. Analogue à FractalNoise
Turbulence(theName, r, freq, theTile, numOctaves, theOffsets, theColors)
LinearGradient : Produit un dégradé du point pt1 au point pt2.
Dans la direction orthogonale à (pt1,pt2) le dégradé s'étend sans limite.
L’usage de LinearGradient est donc généralement lié à l’utilisation d’une région d'écriture à l’aide de ClipPath.
LinearGradient(pt1, pt2, theOffsets, theColors, extendStart, extendEnd)pt1 : un point {x1, y1}
pt2 : un point {x2, y2}
theOffsets : une liste de n nombres croissants de 0 (point pt1) à 1 (point pt2)
theColors : une liste de n couleurs rgba (qui sont des listes de 3 ou 4 nombres). Les listes theOffsets et theColors définissent la couleur du dégradé par une fonction linéaire par morceau
extendStart : un booléen indiquant si les couleurs doivent être étendues (et constantes) au-delà de pt1
extendEnd : un booléen indiquant si les couleurs doivent être étendues (et constantes) au-delà de pt2
 Exemple
ExempleBeginFigure(0)
SaveState()
RectPath({10, 10, 200, 50})
ClipPath(0)
LinearGradient({10,10}, {210,10}, {0,1}, {{0.1,0.1,1,1}, {0,0,0,1}}, true, true)
RestoreState()
EndFigure()
RadialGradient : Produit un dégradé radial d'un cercle de centre pt1 et de rayon r1 à un cercle de centre pt2 et de rayon r2.
Les listes theOffsets et theColors définissent la couleur du dégradé par une fonction linéaire par morceau.
L’usage de RadialGradient est généralement lié à l’utilisation d’une région d'écriture à l’aide de ClipPath.
RadialGradient(pt1, r1, pt2, r2, theOffsets, theColors, extendStart, extendEnd)pt1 : un point {x1, y1}
r1 : le premier rayon
pt2 : un point {x2, y2}
r2 : le deuxième rayon
theOffsets : une liste de n nombres croissants de 0 à 1
theColors : une liste de n couleurs rgba (qui sont des listes de 3 ou 4 nombres)
extendStart : un booléen indiquant si les couleurs doivent être étendues au-delà du deuxième cercle
extendEnd : un booléen
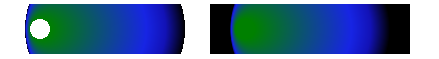
 Exemple
ExempleBeginFigure(0)
SaveState()
set r to {5, 5, 200, 50}
set offsets to {0, 0.8, 1}
set colors to {{0, 0.5, 0}, {0.1, 0.1, 1, 1}, {0, 0, 0}}
RectPath(r)
ClipPath(0)
set {pt1, pt2} to {{40, 30}, {105, 30}}
RadialGradient(pt1, 10, pt2, 80, offsets, colors, false, false)
RestoreState()
SetTransformation({1, 0, 0, 1, 205, 0})
SaveState()
RectPath(r)
ClipPath(0)
RadialGradient(pt1, 10, pt2, 80, offsets, colors, true, true)
RestoreState()
EndFigure()
Création
BeginLayer : Permet d'appliquer les modes de transparence (SetAlpha) et d'ombrage (SetShadow) à un graphique dans son ensemble plutôt qu'à chacun de ses éléments séparément.
A l'intérieur d'une telle structure, après BeginLayer(), l'opacité (alpha) est redéfinie à 1 et il n'y a pas d'ombre. Après EndLayer(), les paramètres de alpha et d'ombre sont réinitialisés aux valeurs précédentes.
EndLayer : Réalise les instructions graphiques entre BeginLayer et EndLayer avec l'ombre et/ou la transparence requise(s).Après EndLayer(), les paramètres de alpha et d'ombre sont réinitialisés aux valeurs précédentes.
Les effets
SetShadow : Modifie l'état courant : les commandes graphiques produisent alors une ombre (outre le dessin standard). Pour affecter une ombre à un graphique dans son ensemble plutôt qu'à chacun de ses éléments séparément, utiliser BeginLayer() ... EndLayer().
Pour retourner en mode non ombré, utiliser SetShadow avec la liste vide {} comme valeur pour rgba.
SetShadow(pt, blur, rgba)pt : une liste de deux nombres, le décalage de l'ombre
blur : un nombre réel, l'amplitude du flou
rgba : une liste de 3 ou 4 nombres réels dans [0..1], la couleur de l'ombre. Par défaut, a=1/3
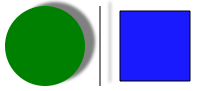
 Exemple
ExempleBeginFigure(0)
SetShadow({10, 5}, 3, {0.5, 0.5, 0.5, 1})
CirclePath({45, 45}, 40)
SetPenColor({0, 0, 0})
SetFillColor({0, 0.5, 0})
DrawPath(0)
MoveTo({100, 5})
LineTo({100, 85})
DrawPath(2)
SetShadow({5, 5}, 3, {})
RectPath({120, 10, 70, 70})
SetFillColor({0.1, 0.1, 1, 1})
DrawPath(3)
EndFigure()
SetAlpha : Multiplie l'opacité des commandes graphiques suivantes par un facteur donné. Pour affecter une transparence à un graphique dans son ensemble plutôt qu'à chacun de ses éléments séparément, utiliser BeginLayer() ... EndLayer().
SetAlpha(a)a : un nombre réel dans [0..1]. (0 : transparent, 1 : opaque), le facteur d'opacité à appliquer à tous les éléments
 Exemple
ExempleBeginFigure(0)
BeginGroup("Circles")
CirclePath({40, 30}, 30)
SetFillColor({0.1, 0.1, 1})
DrawPath(0)
CirclePath({80, 30}, 30)
DrawPath(0)
EndGroup()
BeginGroup("Rect")
RectPath({5, 10, 110, 40})
SetFillColor({0, 0.8, 0})
DrawPath(3)
EndGroup()
SaveState()
UseReference("Rect")
SetAlpha(0.5)
UseReference("Circles")
RestoreState()
SetUserTranslation(120, 0)
UseReference("Rect")
SetAlpha(0.5)
BeginLayer()
UseReference("Circles")
EndLayer()
EndFigure()
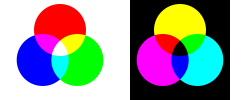
SetBlendMode : Permet de modifier la superposition des couleurs. Par exemple le mode multiply multiplie chaque composante rgb du fond et du nouveau dessin. Le mode normal (0) ne fait rien ; il sert à annuler le blend mode courant.
SetBlendMode(blendmode)blendmode : un nombre entier dans 0..15. 0 normal, 1 multiply, 2 screen, 3 overlay, 4 darken, 5 lighten,
6 colorDodge, 7 colorBurn, 8 softLight, 9 hardLight, 10 difference, 11 exclusion, 12 hue, 13 saturation, 14 color, 15 luminosity
 Exemple
Exempleset r to 20
BeginFigure(0)
SetUserTransformation({r, 0, 0, r, 3 * r, 2.5 * r})
SetBlendMode(2)
set centers to {{0, 1}, {(sin pi / 3), -0.5}, {-1 * (sin pi / 3), -0.5}}
set colors to {{1, 0, 0}, {0, 1, 0}, {0, 0, 1}}
repeat with i from 1 to 3
SetFillColor(item i of colors)
CirclePath(item i of centers, 1.3)
DrawPath(0)
end repeat
SetBlendMode(0)
set colors to {{1, 1, 0}, {0, 1, 1}, {1, 0, 1}}
SetUserTranslation(6, 0)
SetFillColor({0, 0, 0})
set x to -2.5
RectPath({-x, -x, 2 * x, 2 * x})
DrawPath(0)
BeginLayer()
SetBlendMode(1)
repeat with i from 1 to 3
SetFillColor(item i of colors)
CirclePath(item i of centers, 1.3)
DrawPath(0)
end repeat
EndLayer()
EndFigure()
Les références permettent d'associer un nom à un groupe de procédures graphiques. Recommandées pour éviter les répétitions.
Ces objets nommés peuvent être enregistrés dans un contexte graphique avec BeginContext.
Création
BeginGroup : Les instructions situées entre BeginGroup et EndGroup définissent un nouveau groupe nommé, qui peut être utilisé par la suite au moyen de UseReference(theName). BeginGroup définit un dessin complet, alors que BeginPath ne définit qu'un path PDF, mais l'objet généré par BeginPath est plus rapide.
BeginGroup(theName)theName : du texte, le nom du groupe
 Exemple
ExempleBeginFigure(0)
BeginGroup("envelope")
RectPath({3, 3, 50, 40})
MoveTo({3, 3})
LineTo({53, 43})
MoveTo({3, 43})
LineTo({53, 3})
DrawPath(3)
EndGroup()
SetFillColor({0.1, 0.1, 1})
UseReference("envelope")
SetTransformation({1, 0, 0, 1, 70, 0})
SetFillColor({0.05, 0.4, 0.5})
UseReference("envelope")
SetTransformation({1, 0, 0, 1, 70, 0})
SetFillColor({0, 0.5, 0})
UseReference("envelope")
EndFigure()
BeginPath : Les commandes de path situées entre BeginPath et EndPath définissent un nouveau path nommé, qui peut être utilisé par la suite au moyen de UseReference(theName). BeginGroup définit un dessin complet, alors que BeginPath ne définit qu'un path PDF, mais l'objet généré par BeginPath est plus rapide.
BeginPath(theName)theName : du texte, le nom du path
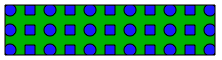
BeginPattern : Tous les ordres de dessin placés entre BeginPattern et EndPattern seront utilisés pour définir un motif dont le nom sera theName. Ce motif pourra être utilisé avec SetFillPattern(theName) ou SetPenPattern(theName).
BeginPattern(theName, ClipRect, OffsetPt)theName : du texte, le nom du motif
ClipRect : {x, y, width, height}, le rectangle limitant le motif
OffsetPt : un point {x,y}, définit la période du motif en x et y
 Exemple
ExempleBeginFigure(0)
BeginPattern("rondetcarre", {0,0,40,20}, {40,20})
RectPath({0, 0, 40, 20})
SetFillColor({0, 0.7, 0})
DrawPath(0)
SetFillColor({0.1, 0.1, 1})
CirclePath({10, 10}, 6)
RectPath({25, 5, 10, 10})
DrawPath(3)
EndPattern()
SetPenColor({0, 0, 0})
SetFillPattern("rondetcarre")
RectPath({5, 5, 210, 50})
DrawPath(3)
EndFigure()
Utilisation
UseReference : Insère un objet nommé défini à l'aide de BeginPath ou BeginGroup. UseReference peut utiliser les objets créés plus haut dans le même script, ainsi que les objets nommés persistents, appartenant à la fenêtre graphique courante ou à l'application, et définis au préalable au moyen de BeginContext.
UseReference(theName)theName : du texte
SetPenPattern : Définit le motif de trait courant. Pour supprimer le motif courant, il suffit de redéfinir la couleur à l’aide de SetPenColor(rgba).
SetPenPattern(theName)theName : le nom du motif à utiliser. theName doit être un nom de motif enregistré à l’aide de BeginPattern(theName)
SetFillPattern : Définit le motif de remplissage courant.
Pour supprimer le motif courant, il suffit de redéfinir la couleur à l’aide de SetfillColor(rgba).
SetFillPattern(theName)theName : du texte, un nom de motif enregistré à l’aide de BeginPattern(theName)
Davantage de commandes de géométrie sont disponibles en sélectionnant le menu 'Fichier ▸ Ouvrir un dictionnaire ▸ Scripting additions ▸ Geometry.osax'. Les fonctions définies dans la section 'Utilitaires géométriques' peuvent être appelées en dehors d'un contexte graphique.
Utilitaires géométriques
AngleFromVect : Renvoie l'angle en radians entre l'horizontale et un vecteur donné.
AngleFromVect(theVect)theVect : un vecteur {dx,dy}
Det : Renvoie le déterminant de 2 vecteurs.
Det(thePt1, thePt2)thePt1 : un vecteur {x,y}
thePt2 : un vecteur {x,y}
Norm2 : Renvoie le carré de la norme d'un vecteur, qui est la somme du carré de ses coordonnées.
Norm2(theVect)theVect : un vecteur {dx,dy}
Normalize : renvoie un vecteur normalisé parallèle à un vecteur donné.
normalize(theVect)theVect : un vecteur {dx,dy}
ScalPro : Renvoie le produit scalaire de deux vecteurs.
ScalPro(theVect1, theVect2)theVect1, theVect2 : des vecteurs {dx,dy}
VectFromPoint : Renvoie le vecteur joignant deux points en tant que liste de deux coordonnées.
VectFromPoint(thePt1, thePt2)thePt1, thePt2 : des points {x,y}
InitUserTransformation : Calcule la taille de la fenêtre {wi, he} et la transformation ut permettant d'afficher un dessin de dimensions theDims en unités données par units, correspondant à des coordonnées utilisateur définies par theLimits. Si wantOrtho vaut true, le système de coordonnées utilisateurs est supposé orthonormal.
Le resultat est de la forme {we, he, ut} et peut être utilisé pour créer une fenêtre avec les propriétés {pageheight:he, pagewidth:wi}, et réaliser une transformation SetUserTransformation(ut).
InitUserTransformation(theDims, theLimits, wantOrtho, theUnits)theDims : une liste de un ou deux nombres {widht, height}. Seul le premier nombre est pris en compte si wantOrtho vaut true
theLimits : une liste de quatre nombres {xmin, xmax, ymin, ymax} correspondant aux coordonnées utilisateurs voulues
wantOrtho : un booléen (true ou false) spécifiant si le repère doit être ou non orthonormé
theUnits : un texte ("", "mm", "cm", "pixels" ou "inches") spécifiant les unités de theDims
 Exemple
Exempleset {wi, he, ut} to InitUserTransformation({200, 200}, {-1,1,-1,1}, true, "mm")
set w to make new graphic window with properties ¬
{never save:true, name:"Sample", pagewidth:wi, pageheight:he}
BeginFigure(w)
SetUserTransformation(ut)
SetDisplayTransformation(ut)
CirclePath({0, 0}, 1)
SetCrossSize(10)
VertCrossPath({0, 0})
DrawPath(2)
TextMoveTo({0, 0})
DrawString("[b](0,0)")
TextMoveTo({0, 1})
DrawString("[b](0,1)")
TextMoveTo({1, 0})
DrawString("[l](1,0)")
EndFigure()
Utilitaires de paths
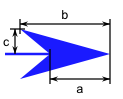
ArrowPath : Ajoute une flèche dont la direction est définie par un angle. L'extrémité de la flèche est dessinée au point courant. L'épaisseur du trait décale la position de l'extrémité, aussi est-il préférable de dessiner les flèches avec DrawPath(0) (remplissage uniquement).
L'image donnée en exemple illustre l'utilisation de DrawPath("eofill")
ArrowPath(theAngle)theAngle : un angle, en radians
 Exemple
ExempleL'image donnée en exemple illustre l'utilisation de DrawPath("eofill").
Les nombres correspondent à l'index des points relativement à l'ensemble des paths (cf la description de DrawPath)
on DrawCircleArrows({x, y}, r)
MoveTo({x + r, y + 6})
ArrowPath(pi / 2)
MoveTo({x - 6, y + r})
ArrowPath(-pi)
MoveTo({x - r, y - 6})
ArrowPath(-pi / 2)
MoveTo({x + 6, y - r})
ArrowPath(0)
DrawPath(0)
end DrawCircleArrows
BeginFigure(0)
SetFillColor({0, 0.6, 0})
SetPenColor({0.1, 0.1, 1})
CirclePath({50, 35}, 30)
CirclePath({30, 40}, 18)
CircleArcPath({50,35}, 15, 0, 2*pi, false)
DrawPath(4)
SetFillColor({0.1, 0.1, 1})
SetArrowSize({7, 9, 4})
DrawCircleArrows({50, 35}, 30)
DrawCircleArrows({30, 40}, 18)
DrawCircleArrows({50, 35}, -15)
EndFigure()
CrossPath : Définit une croix en x en un point donné.
CrossPath(thePt)thePt : {x,y}, la position de la croix
VertCrossPath : Définit une croix en + en un point donné.
VertCrossPath(thePt)thePt : {x,y}, la position de la croix
SetCrossSize : Définit la taille des croix.
SetCrossSize(theSize)thePt : la taille des croix, en pixels
SetArrowSize : Définit la forme des flèches.
SetArrowSize({a, b, c}){a, b, c} : a = longueur de la pointe, b = longueur totale, c = demi hauteur, a, b, c en pixels. Par défaut {a, b, c} vaut {6, 10, 5}.
Utilitaires de texte
TextBox : Dessine du texte à la position courante du texte en utilisant les paramètres de texte et la transformation linéaire courants.
Identique à DrawString excepté que le texte peut inclure des retours chariot.
TextBox(thePt, theString, theFont)thePt : {x,y}, la position du centre du bloc de texte
theStr : du texte pouvant comporter plusieurs paragraphes
theFont : un record tel que {text font:"Arial", text size:9, justification:left} (justification est optionnel)
MeasureTextBox : Renvoie les informations concernant la taille du texte. Supporte les retour chariot CR (ASCII 13) dans theStr.
Cette fonction n'est pas une primitive PDF : elle est définie dans la bibliothèque Graphic Library Utilities.
Le record renvoyé contient les champs suivants : {width:w, height:h, lineheight:lh, descent:dy}
MeasureTextBox(theStr, theFont)theStr : du texte pouvant comporter plusieurs paragraphes
theFont : un record tel que {text font:"Arial", text size:9, justification:left, text spacing:3} (justification et text spacing sont optionnels)
DrawNameWithDir : Dessine du texte à une position donnée avec un décalage dans la direction spécifiée.
DrawNameWithDir(phi, thePt, theString)phi : un angle en radians
thePt : {x,y}, la position du texte
theString : du texte
DrawnameWithCenter : Dessine du texte à une position donnée avec un décalage dans la direction opposée au centre donné.
DrawnameWithCenter(theCenter, thePt, theString)theCenter : {x,y}, le centre de la figure
thePt : {x,y}, la position du texte
theString : du texte
HintFromDir : Renvoie un paramètre de position (comme ceux que peut utiliser DrawString) qui correspondent au mieux à l'angle donné.
HintFromDir(theRad)theRad : un angle en radians
 Exemple
Exemple
 Begin.. End..
Begin.. End..