-
Graphic windows support widgets that the user can drag.
-
There is no graphical interface to create widgets: you must use make new in a script.
-
When the user clicks then drags a widget contained in a graphic window, Smile sends pick in events to the script of the graphic window which contains the widget.
Example
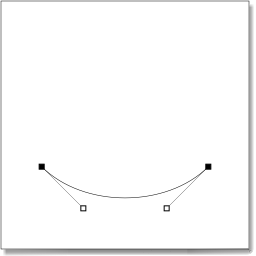
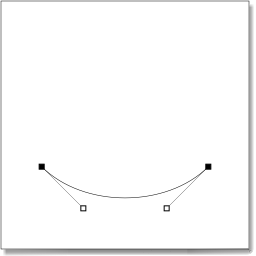
The example below makes a graphic window with four widgets which control a Bezier curve.
The example proceeds in two steps. First, using a first script, you will make a graphic window with four widgets. In a second step you provide the graphic window with a script which handles the widgets.
To create the objects, run in an AppleScript terminal the following block.
set w to make new graphic window with properties {name:"Bezier", never save:true}
set a to (w's pagewidth) / 6
make new widget at w with properties {point:{a, 2 * a}, pattern style:2, fill color:{0, 0, 0, 1}, pattern size:5}
make new widget at w with properties {point:{2 * a, a}, pattern style:2, fill color:{1, 1, 1, 1}, pattern size:5}
make new widget at w with properties {point:{5 * a, 2 * a}, pattern style:2, fill color:{0, 0, 0, 1}, pattern size:5}
make new widget at w with properties {point:{4 * a, a}, pattern style:2, fill color:{1, 1, 1, 1}, pattern size:5}
Now select Graphs ▸ Edit script to open the script of your window. An empty (colored) script window opens. Copy the following handlers into the script window.
|
on pick in w at x
try
target object of x
refresh(w)
end try
end pick in
on prepare w
refresh(w)
end prepare
on refresh(w)
set {e1,c1,e2,c2} to point of every widget of w
BeginFigure(w)-- If you don't use BeginFigure, you may need to call 'draw w' instead
SetPenWidth(0.5)
MoveTo(e1)
BezierPath(c1, c2, e2)
DrawPath(2)
SetPenWidth(0.25)
PolyLine({e1, c1})
PolyLine({e2, c2})
DrawPath(2)
EndFigure()
end refresh
|

|