The Align dialog.

The Control settings dialog.

The ObjGetSetter dialog.
The Dialog menu
When the front window is a dialog in edit mode, you can select Dialog ▸ Align in the menu. This opens a dialog window named Arrange items. Arrange items lets you align and distribute controls, copy the bounds from one to the other, and set them to standard sizes.
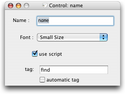
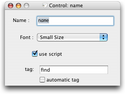
The settings dialog for a control
In edit mode, double-clicking a control opens its own settings dialog. In the settings dialog of a control you can perform the following:
-
set its name or, for the Static Text Box, its content,
-
set its font to one of the two system fonts Large size and Small size,
-
enable or disable the use script option. use script specifies whether Smile will send a click in event when the user performs an action in the control. Note that Smile sends the click in event, not to the script of that control which is the user's action's target, but to the script of the container of that control - often, the dialog window itself.
The contextual menu
In edit mode, clicking a control with the 'ctrl' key pressed pulls down a contextual menu. The contextual menu is where you find the settings which are specific to each particular kind of control, in the bottom part. The upper part of the menu shows the hierarchy of the containers of the control.
ObjGetSetter
ObjGetSetter is a very convenient tool for Smile to edit the properties of one or several controls at the same time. ObjGetSetter includes a specific interface to edit the properties of text (justification, font, etc.). To install ObjGetSetter, visit the page for extra software.
Editing the properties of a control by script
You can change any property of a control by script.
-
In edit mode, a control can be dragged into a text window.
-
dropping the control inserts the list of its properties, as a record.
{«class key »:"Find", class:dialog item, control kind:368, enabled:true, bounds:{10, 114, 106, 133}, «class dflt»:true, font:{font:"Lucida Grande", text size:11}, call script:true, «class Auto»:false}
Some of the properties do not have an English-like name, they print as «class [...]»: this suggests properties that you should change only with caution.
-
⌘-dropping the control inserts the reference to the control.
dialog item id 667 of dialog id 271
This makes it easy to write and run a short script to change a property:
set the_control to dialog item id 667 of dialog id 271
set font of the_control to {font:"Courier New", text size:10}
-
Custom dialogs support a referencing system for the items of the dialog, where you use a four-character code as the key for a given item. The four-character code is the tag property of the dialog item. When you close a dialog, it saves automatically the contents of the dialog items which have a tag property defined. The dialog's tagged data property returns (and accepts) a record where the keys are the tag properties with the «class atag» notation and the values are the data contained in the tagged items.
There is no problem using already existing tags, as provided for instance by the Property & class to raw code menu.
Groups support the tagged data property as well as dialogs do. Note that the tagged data property flattens the dialog items' structure: whatever the hierarchy where a dialog item belongs, its key and value will be returned in the tagged data property of the dialog.
set d to dialog item 1 of theDialog -- a text box, for instance
set tag of d to "abcd"
set contained data of d to "whatever"
tagged data of thedialog
-- {«class abcd»:"whatever"}
|